Have you ever faced the difficulty of changing the appearance of your site? You can do it easily with the help of the Cascading Style Sheet on the site.
This post will be helpful to learn how to edit CSS in WordPress to change and optimize the look of your site.
Introduction to CSS
CSS is responsible for the outlook of the website. The various parameters like size, color, layout, and display that affects the appearance of your site can be changed. It is also necessary as the client has different requirements for the visual design and layout of their website.
First, you need to check the current CSS values to be able to change it according to your need. In this process, you need to explore the design declarations, class, and other items associated with the elements.
You can right-click after selecting the particular portion to Inspect element in Firefox and Google Chrome. You will be able to see the values of design descriptors like color, size, margin. If you note carefully, it is present within curly braces.
This information will be useful to you to changes these values. If you want to change any of these values, you need to search for the style sheet file and edit the values until you have achieved the desired amount.
How to Edit CSS in WordPress
Different methods can be applied to change the CSS of your site. We will discuss some of the most useful ways for it.
How to edit CSS in WordPress from Stylesheet
There are two popular ways to access the stylesheet of your site.
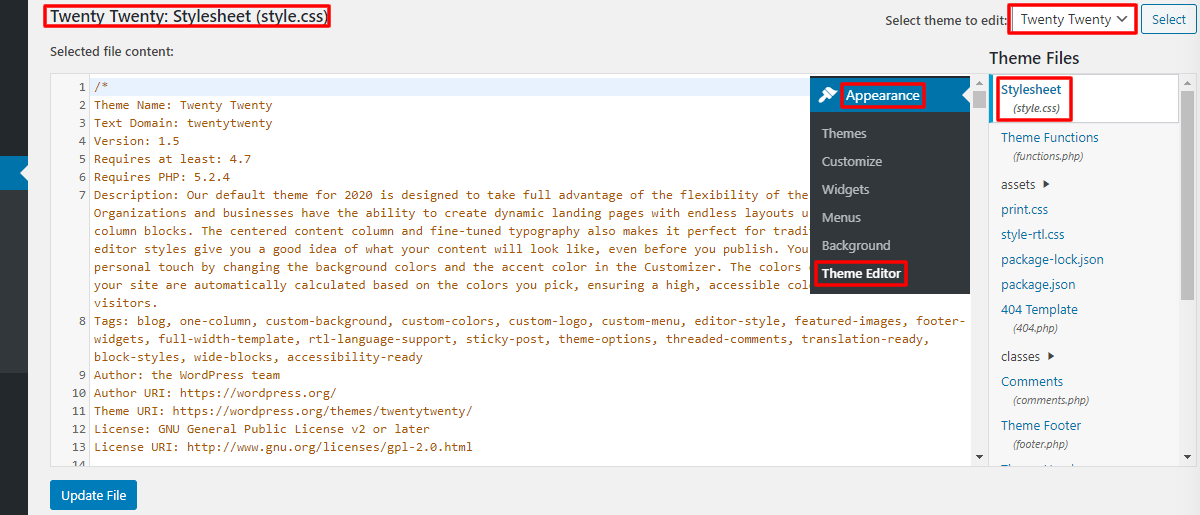
The most straightforward way to access the style.css file is from the dashboard. Open Appearance>Theme Editor in the panel.

Find and select the style.css file on the right-hand side of the editor. If you have installed multiple themes, you can choose the WordPress theme before you edit the stylesheet.
Once you select the style.css file, you will be able to edit that file according to the design values that you need to change.
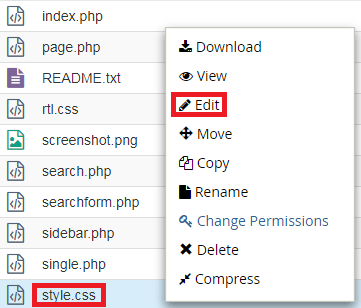
The second method to find out stylesheet is from the Cpanel of your website hosting provider. You need to locate the theme folder provided by your hosting provider. It is usually present in the public_html folder where you can find the wp-content folder.

Furthermore, you will find the style.css file in the themes folder.
Similarly, you can also use FTP to edit the stylesheet for your site.
How to edit CSS in WordPress with the Customizer
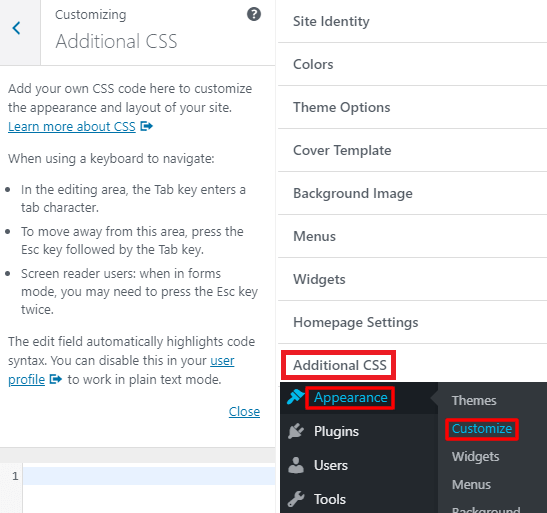
You need to have access to the dashboard to be able to use customizer. Go to Appearance>Customize

If you further enter the Additional field CSS, you can add your customized CSS code for the site. With the help of WordPress Customizer, you will be able to preview the changes at an instant.
However, if you update the theme or change your existing theme, the custom CSS will no longer work, and you will have to re-do it again.
How to use a plugin to edit CSS
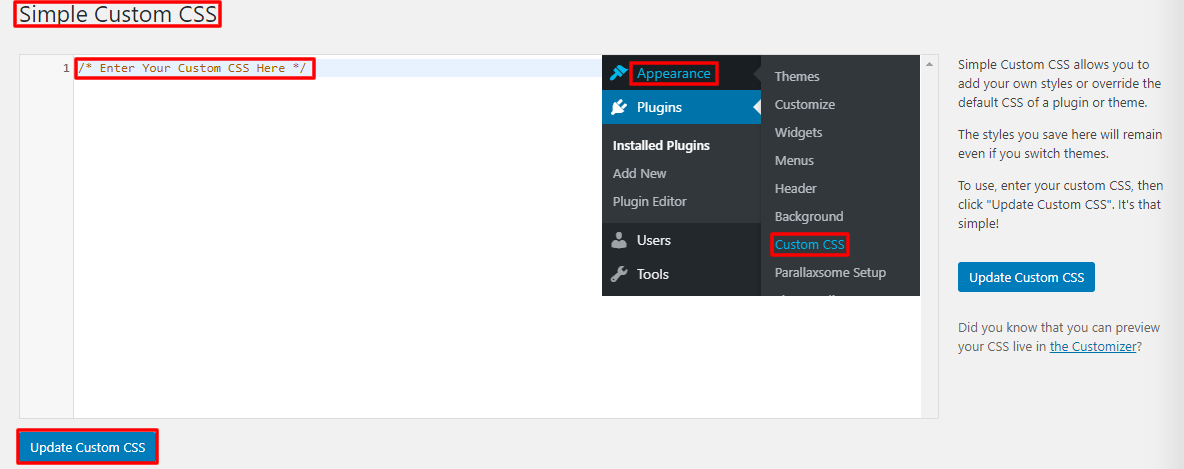
There are plugins available in the WordPress repository that can be useful to edit CSS. In this post, we will show the process with the Simple Custom CSS plugin.

After installing the plugin, Go to Appearance>Custom CSS
The resulting window will be the location to add custom CSS for the site. Keep the code and apply the changes for the desired result.
Wrapping Up
You can create a child theme and start editing style.css file if you are familiar with coding. However, there is an option of plugins if you do not want to code at all.
I am hopeful that your doubts regarding how to edit CSS in WordPress are solved. Let me know the method that you will be using to edit the stylesheet in the comments below.
Further Reading
