If you know how to create columns in WordPress, you can change and experiment with different layouts for your posts and pages. Columns are a built-in feature provided by Gutenberg. You can arrange complex data in columns and find multiple columns related content in newspapers and magazines.
Why add WordPress columns?
Depending on your content and design, there are different reasons to include columns.
- Columns help to compare and analyze to or more sets of data.
- You can list out the critical points of the content for compelling reading with columns.
How to create columns in WordPress with Gutenberg?
First of all, create a new post or edit at the desired position. You need to add the column block in that post.

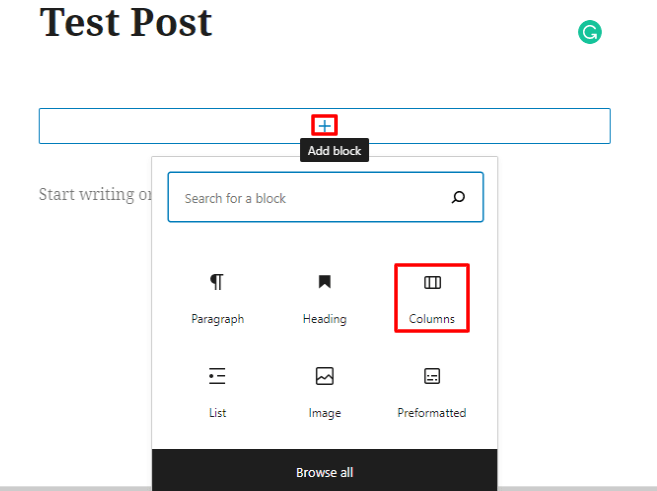
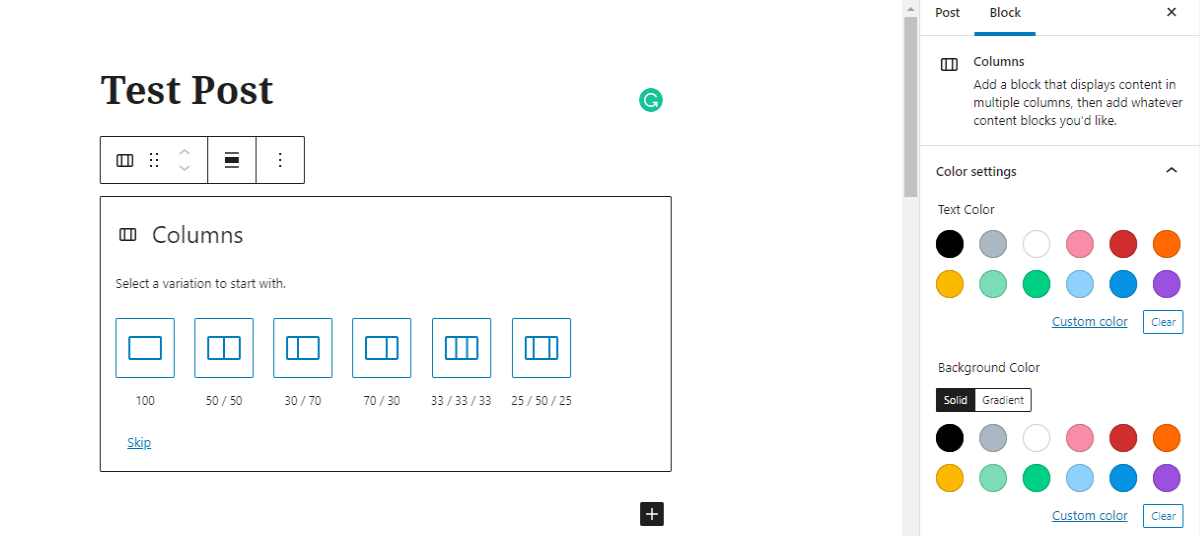
At first, Click the plus icon and select the columns block. You will then see the variation of columns that you can add.
The variations include:

- One Column.
- Two Column – Equally split.
- Two Columns – One-third on the left side and the remaining on the right side.
- Two Columns – Two-third on the left side and One-third on the right side.
- Three columns – Equally split.
- Three columns equal width on the left and right side but wide at the middle.
When you insert Columns block into the post, you can choose from either of these variations.
No matter whether you choose any of these variations, each of these columns becomes a new block.
You can further add any blocks in these newly created columns.
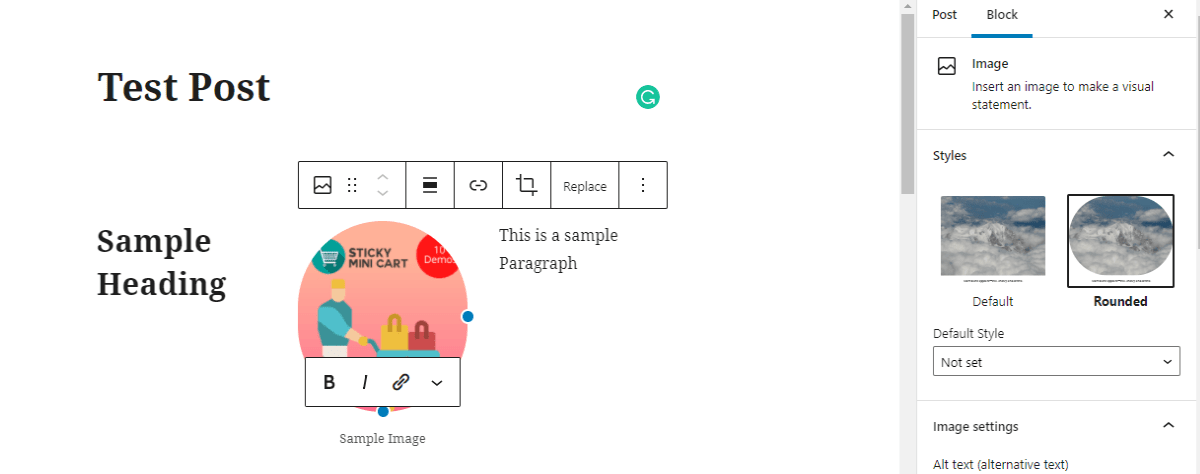
For example, I can insert an image block in the center. You can also see the headings block on the left and the paragraph block on the right side.

Depending upon the type of column that you insert, you can add suitable text or block. The width of the columns is pre-defined in the editor. If you want to change the default width, you can adjust it in column settings in block settings. With the recent improvements, you can expect a lot more towards the block improvement. Having multiple blocks in a column is an added advantage while making a new post or page.
You will see these settings in the sidebar. If you explore further, you can link a custom CSS class to the column block. You can use this to change the appearance of the column block by applying a different style. Using HTML anchor, you can link a column to a specific section of the page.
Before Gutenberg was introduced, you need to use the plugin to add the columns. Depending on the plugin, it would either add a shortcode or a column builder. You need to equally note that people browse the site from the desktop as well as mobile devices. So, the column should be responsive; however, it is added.
If you choose to add columns with the shortcode, it is comparatively easier than doing it with CSS and HTML. Some plugins generate shortcode to make it functional.
What do you have to consider if you insert columns with HTML?
You need to have accurate information regarding <div> tag and available style options. While creating a column, you need to adjust the width by removing the unwanted spaces with suitable padding and float values.
Wrapping Up
If you are still unclear about creating columns in WordPress, check the Gutenberg editor and try the steps mentioned in the post above. I’m sure that you will be able to create columns and express creative content with different designs.
Related Post