Are you wondering how to change font size in WordPress?
WordPress offers options for editing your posts and pages. Gutenberg editor is user-friendly to set the headings and paragraphs when you need to edit the content.
Need to change Font Size
Font helps to provide a different look to the website. It includes both the size and color of the words that you use. This also helps to build the desired audience by maintaining the level of professionalism. The fonts should be responsive so that the website looks good on both desktop and mobile devices.
Therefore, testing fonts in mobile devices should be done in order to check how responsive the font is. This helps to maintain the best-suited typography for your website. Sometimes you may create engaging content that does not have a good presentation. It leads to a high bounce rate. In such a case, you need to review your content to reset the font size in different sections.
Using the Gutenberg Editor
Similar to other page builder platforms, you can drag and drop files in your post with the help of blocks. At first, select the desired post. You can either add a new post or edit the existing post.

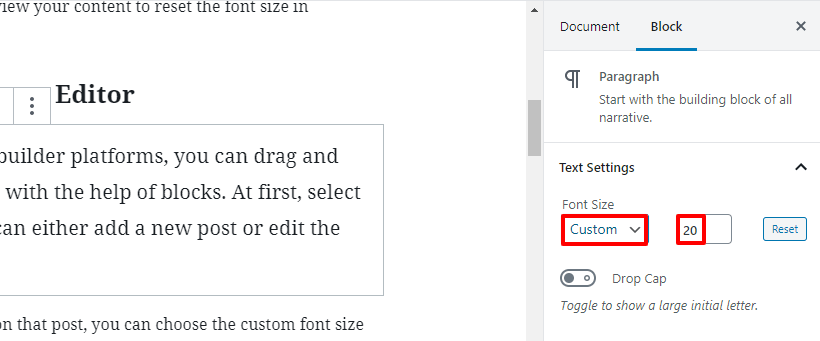
When you click the blocks on that post, you can choose the custom font size on the right side.

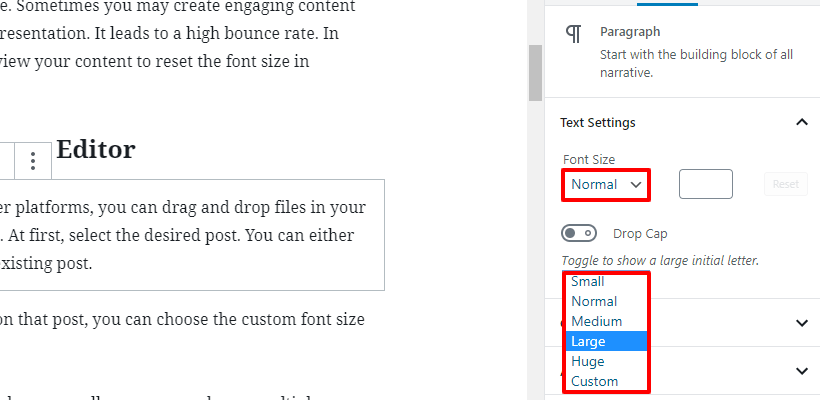
Either you can edit this number manually or you can choose multiple options like small, normal, medium, large or huge.
Using CSS to change font size in WordPress
You can edit each and every post when using the Gutenberg editor. However, using CSS helps to change the font size of the entire site. This can be done by adding a few lines of code in the editor or customizer. At first, open Appearance > Customize > Additional CSS
You can add these codes to change the respective fonts:
Entire website font
body {
font-size: 1.25rem;
}
Paragraph font
p {
font-size: 30px;
}
Heading Font
h2 {
font-size: 2.2em;
}
Sidebar Font
.sidebar li {
font-size: 10px;
}
Footer Font
.footer {
font-size: 170%;
}
Screen size font
html {
font-size: 15px;
}
@media (min-width: 650px) {
html {
font-size: 15px;
}
}
Using Child Theme CSS
If you change the font size with the help of the child theme, it has several advantages. Not only you can keep the font size consistent but also you can change multiple elements’ font-size. In addition, the changes made will not be lost when you update the theme. However, WordPress version 4.7 bundles with custom CSS tool which enables you to see LIVE changes.
CSS used four units to measure the text size.
Em(em) Unit for web media documents. 1em = 12 points
Pixels(px) Unit for screen media. 1px = 1 dot
Points(pt) Unit for traditional printed media. 1pt = 1/72th of an inch
Percent(%) Changes when you zoom in or out.
Prevent Inline CSS to change Font Size
Inline CSS uses a span tag associated with a font-size property. It is not consistent as it needs to be repeated every time to use a different font size. Not only it adds the code but it also slows down your website if repeated on a single page.
Things to remember
- You can change the fonts of both posts and pages.
- Do not forget to update once the changes are made by using any of the above-mentioned methods.
- You can also create a child theme to create custom CSS. However, version 4.7 enables to see the changes LIVE with a custom CSS tool. This removes the compulsion to create a child theme.
- You can manage custom CSS from the free plan of the Jetpack plugin.
- CSS classes and IDs are used to edit the CSS.
- Clear the cache if you do not see the changes.
Wrapping Up
Always remember to backup files before changing or editing the core files. As a result, this prevents your site to recover from accidental changes. Hopefully, you have learned how to change font size in WordPress.
Additional Readings