Videos are one of the better ways to engage with your audience. If you have created videos for the post that you write, then you may like to know how to embed video in WordPress. After reading this post, you will discover different ways to embed videos in WordPress. In fact, embedding videos also boosts your search engine rankings in Google.
Advantages of Video
There are multiple advantages of embedding video in your post or page. Some of them are:
- Increase Conversions
- It makes your content to be suitable for video preferring audiences
- It demonstrates a step by step instruction as it should be done
- Increases Brand Awareness
- Reach more users
- Improves search engine rankings
Why not upload videos directly to WordPress?
There are multiple reasons to upload video in a third party video hosting services rather than uploading directly on WordPress. Let’s look at some of the reasons:
- If you have shared web hosting, you will have limited bandwidth and storage.
- Video Streaming sites like YouTube, Vimeo, etc. have a lot of traffic and you may miss your valuable audience if you are not present in those sites. In fact, backlinks from such sites give a boost in the search engine rankings for your site.
- It will be easy to manage all the videos in a common location by creating a channel across video streaming sites. They can be the storage of your only video storing locations.
- Last but not the least, you can earn good revenue from your videos on YouTube.
However, if you have sufficient server resources, you can upload videos directly to the media library. Once you upload a video in the media library, you can use the same video again in multiple posts or pages whenever you need them time and again. That means you do not need to re-upload the same video again if you need it in the future.
How to embed video in WordPress (Posts & Pages)
Most of the video-sharing platforms can be embedded in a similar process. Here, we will discuss embedding Youtube videos. With the video integration feature of WordPress, anyone can embed their videos in WordPress. You don’t need to search for a plugin for this purpose. It’s simple.
Before I start writing further in the topic, I assume that you have already uploaded a video either on youtube or on other video sharing platforms. Before embedding a video, you need to make sure that it is public. If you try to embed a private video, that can’t be done.
At first, copy the URL from the address bar when the video is opened.
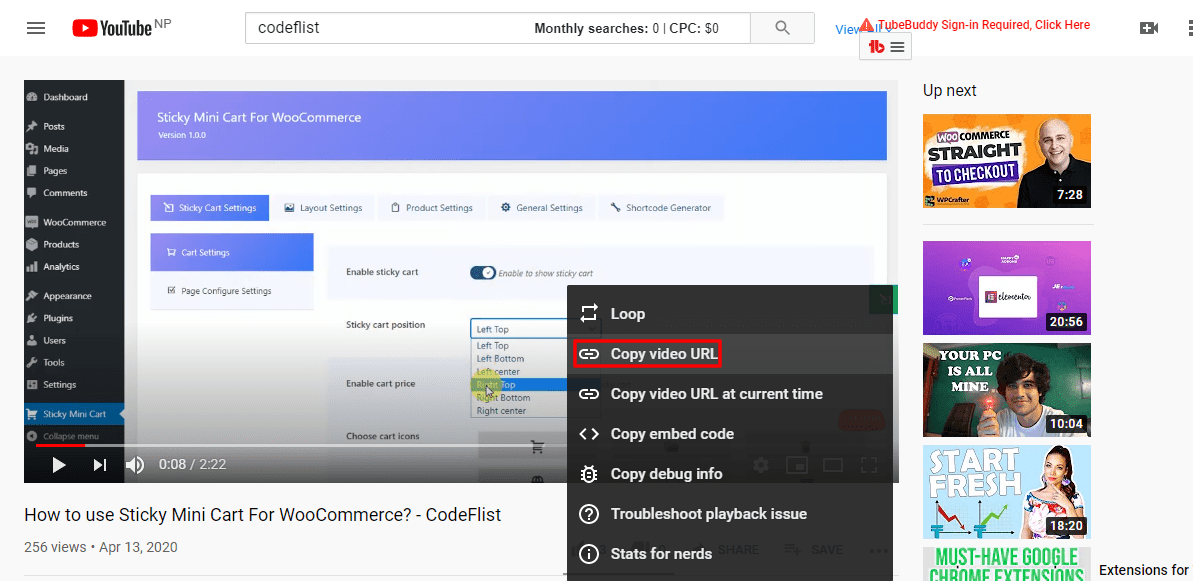
You can also right-click a video and Copy Video URL as shown below:

That copies the link in the clipboard.
Now, move into the location where you need to embed this video. We assume that this is either a post or a page. If it’s an existing page or post, edit it otherwise create a new one from the dashboard.

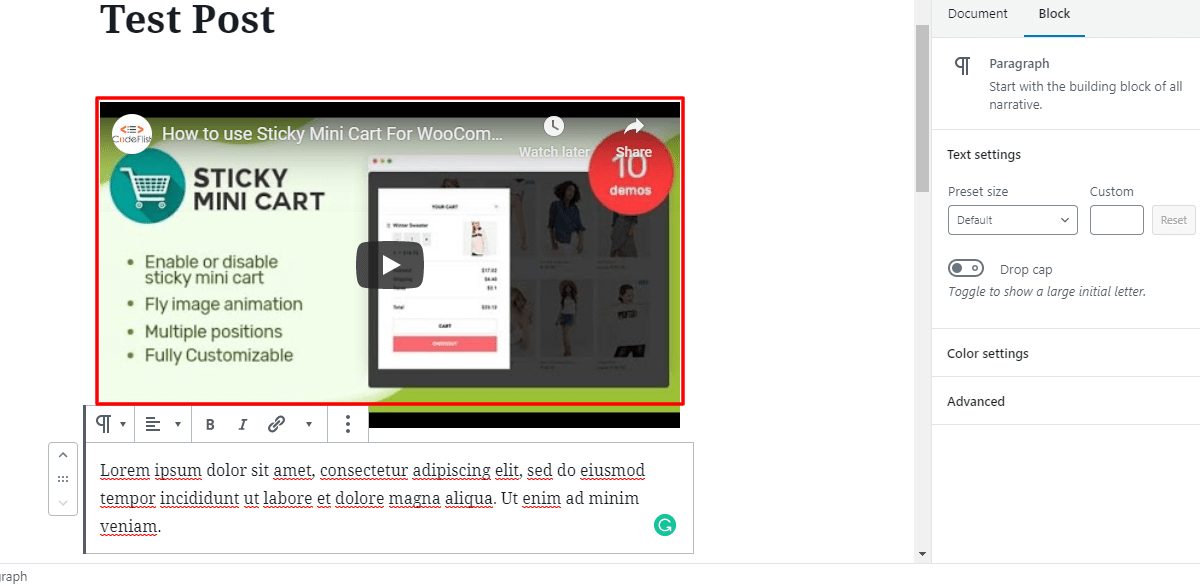
In the above picture, we are trying to embed video in a new post. In case if you want to embed it in a page, navigate to Pages > Add New.
This is the interface when we create a new post. You may have noticed that we use a Gutenberg editor. We have also added a dummy content in this post. While using a Gutenberg editor, there are two ways to embed a video.
Inline Video to WordPress
To inline the video, paste the link of the video that you copied earlier.
You will not see the link that you posted here as WordPress changes link to video preview mode. You can align the video after the preview mode appears there. Think of a suitable caption and there is a place to add a caption. In the right, you will see the media settings to resize video size for smaller devices. This will help video to be responsive to all devices. Furthermore, there are advanced options, where you can add a CSS class that helps you to customize.
Before publishing, always preview the post or page to make sure that the video is embedded correctly.
Embed Video with a Gutenberg Block
If you are familiar with the Gutenberg editor, you will find this to be easier. Move into the area where you are planning to embed the video.
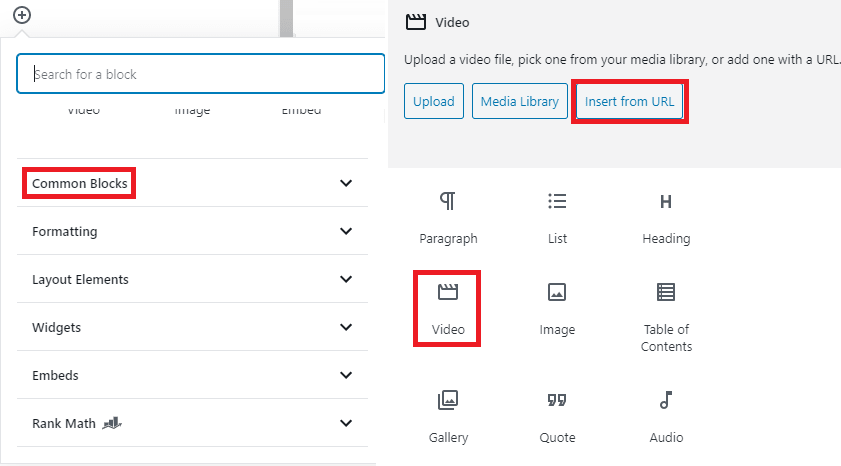
The video block is listed under Common Blocks where you open the block box. Select it.
You will see the option called Insert from URL as shown in the screenshot above. Select it and click the Apply button as shown in the screenshot below.

The result is the same as when you inline video. You can see the video preview mode appears. After this post or page has enough content, you can publish it after checking the preview to make sure everything is right.
Embed Video to a WordPress Widget
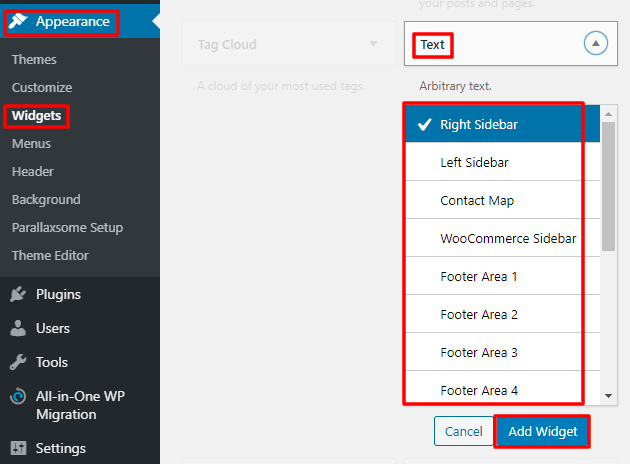
Sometimes you may want to learn how to embed video in WordPress footer or sidebar instead of adding it in the content area in a post or a page. In such a case, navigate Appearance > Widgets
Select the Text widget and the location where you want to place that widget. Then Add Widget.
Edit the video widget by adding the title and a link to the video URL.

Here is the list of platforms that supports auto-embed in WordPress:
- Animoto
- Blip
- Cloudup
- DailyMotion
- CollegeHumor
- Flickr
- Hulu
- TED
- VideoPress
- Vimeo
- Vine
- YouTube
And Many More
Video Embedding Plugins
Now you already know how to embed video in WordPress. In case if you want to enrich the user experience, and to make the embedding an easy task then you can choose to add the plugins. The video embedding plugins help you to convert your site to Video-based like YouTube. You can not only use different video players but also it will generate a thumbnail for the video. Whatever player you choose, it will resize the video to improve the user experience. You can search the popular plugins to use in your site from the official WordPress plugins repository.
Conclusion
I hope that this post was successful to make you understand how to embed video in WordPress. Gutenberg editor has made it easier to embed videos. However, if you feel any confusion after reading the post, let me know in the comment section below.
Additional Readings