While writing content across the web, there are many occasions when you see a webpage linking to another content. It would be troublesome if you have to reupload large videos by hosting them on your site. However, if you know how to embed an iframe in WordPress, you will get the solution for it.
What is WordPress iFrame?
iFrames helps you to embed and display videos and contents in a quick and efficient way in WordPress. In simple words, WordPress iFrame makes it easy to display the video that is hosted elsewhere.
While embedding, the URL of the external page, HTML tags, and criteria of how the embedded content appears are important in any iFrame.
Why use WordPress iFrames?
If you are using content from another website without their permission then it is considered a punishable act. They can even claim copyright if they don’t want their content on your site. So, copying content directly to the site should strictly be avoided. If you want to include other’s content then you can learn how to embed an iFrame in WordPress and embed their content on your site.
When you use iFrames on your site, heavy content like videos and large resolution pictures will not eat your server space and resources. You do not need additional space in your host for these additional pieces of stuff. For example, if you upload a video on youtube or Vimeo and embed iFrame on your site, this helps to save your server resources as well as maintains the site speed. iFrames are supported by page builders, themes and are easy to set up.
How to embed an iFrame in WordPress?
There are multiple methods for embedding content to your site. However, let’s discuss the most common methods that help for embedding.
Using Embed Code
As you may have seen video content that is being embedded in a site, you need an embedded code to do it.
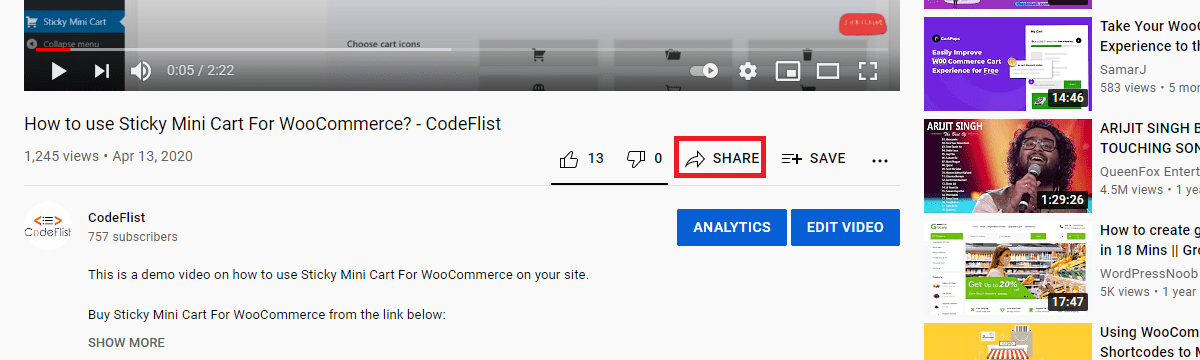
So how will you get the necessary embed code on your site? First of all open any video that you want to embed. At the bottom of the video, you will see the share button.

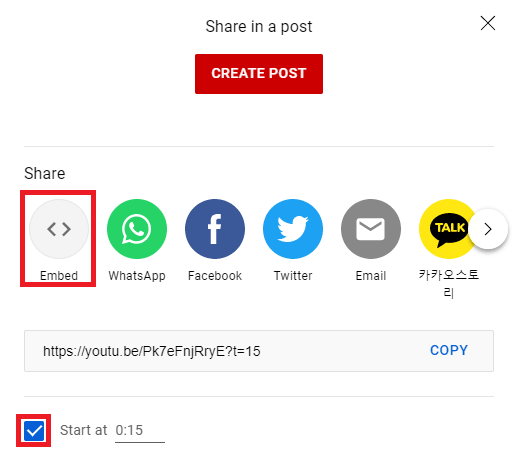
When you click share, you will see the Embed button in the next window.

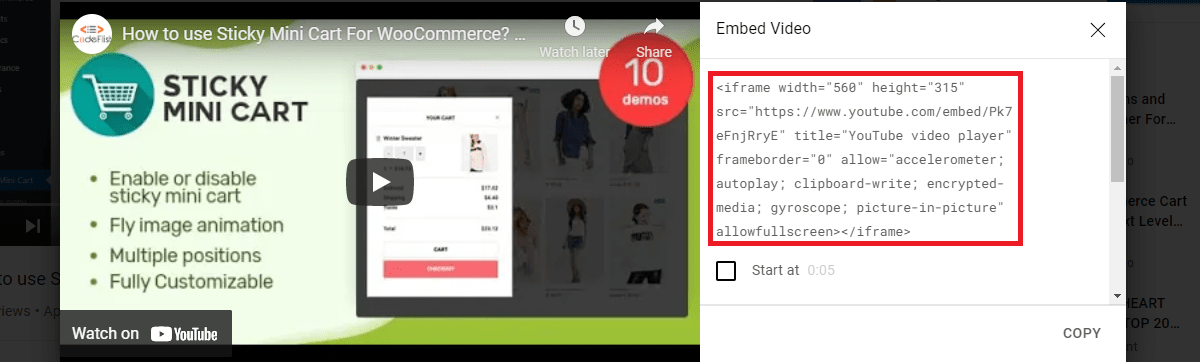
While embedding, you can also skip the initial part of the video by setting the initial start time of the video. After clicking the embed button, you will get the code that is required to embed that video on your site.

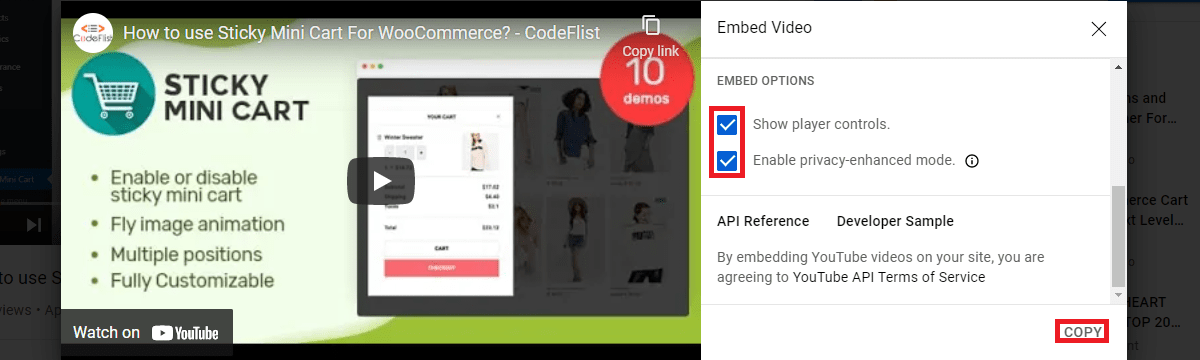
If you have a look at the embed options on the page, you will see show player controls and enhanced mode.

Player control is enabled by default however enhanced mode is not activated in the beginning. Enable both these options before you copy the code.
You can paste this code to any page or post where you want this content to appear. In our case, we will paste this code below this line in the Custom HTML block.
This is the confirmation that the video has been embedded in our post. You can search the embed option in various social media to embed their content on your site. If the embedding is allowed, you need to proceed as we did in this post. However, some sites may also prevent embedding their content if you do not find embed in their settings.
How to Embed an iFrame in WordPress Manually?
You can also embed iFrames manually. To embed the URL follow the following format:
<iframe src="URL-Here"></iframe>
Place this code on the page or post by creating an HTML block. While placing the code, replace the demo URL above with the URL of the video or page that you want to embed.
While setting the iFrame, you can also include the attributes like fullscreen, width, height, etc.
iFrame attributes
- Height/Width – It contains the value in pixels that determines the size of the frame.
- src – It contains the URL with proper encryption (HTTP or HTTPS) that is to be embedded.
- Frameborder – Setting its value to 0 will not display the edges of the iFrame. If you want to keep a small border across the edges of iFrame, the frameborder value must be set to 1.
- Align – It contains the alignment value of the iFrame. These values can be the top, bottom, middle, left, and right.
- Scrolling – It contains the decision if scrollbars will be present in the iFrame or not. The possible values are yes, no, or auto.
<iframe src="URL-Here" width="450" height="350" allow="fullscreen"></iframe>
The above line embeds the given content with a width of 450 pixels and height of 350 pixels by enabling full screen while displaying the embedded content.
How to embed an iFrame in WordPress Using Plugins?
There are plugins available in the official WordPress repository to embed iFrame in WordPress. There are several plugins in this list. Have a look at a few of the plugins and install any one of them. Once activated, you can follow the settings given in the plugin to embed the content on your site.
How to prevent embedding an iframe in WordPress?
There is also a feature in WordPress where you can block your content from being displayed by other websites in the form of iFrames. This also helps to prevent clickjacking attacks on your site. To implement this, you need to keep one of these codes in the .htaccess file in the Apache server:
<IfModule mod_headers.c> Header always set X-FRAME-OPTIONS "DENY" </IfModule>
<IfModule mod_headers.c> Header always set X-FRAME-OPTIONS "SAMEORIGIN" </IfModule>
- DENY does not allow any page to include the iFrame.
- SAMEORIGIN allows pages to include iFrame to frames with the same domain name.
This is a security precaution taken by the developers to safeguard their site. This will work only if the mod_headers module is enabled in the server.
Conclusion
If you know how to embed an iframe in WordPress, it will be helpful to embed content without the hassle of facing copyright violations. You can embed a pre-built form to collect leads from your landing pages. Mostly, it saves the server resources when your site needs to publish multiple large-sized videos.
This is also an effective way to free up some space in the media library. As discussed earlier in the post, embedding iframes can be done manually or with the help of plugins and is a must when your website needs to have video content.
However, you should be careful while embedding content on your site. You should only embed reliable iframes and must be sure that the site is trustable. If you embed iframes from an unreliable source, the code may be malicious which allows hackers to enter your site. Due to this reason, there are hosts that block the use of iFrames.
Related Posts
