Are you looking at how to highlight text in WordPress posts or pages?
If you have been searching for this feature by default in WordPress, I’m afraid you will not get it there. But there is good news for you as we will discuss it in detail provide a suitable solution to you.
This is especially useful when you want to make an important announcement, during offers and discounts, displaying stats, or maybe just for a simple quotation. It helps you to grab the user’s attention to the specific part of the content. Overall, adding highlights in some parts of your content makes your content interesting to read. The attractiveness of the content can be maintained by pictures, Infographics, slides, and highlights as well.
Why is it needed?
Every time when you write content, bold or italic may not be enough. Don’t you think so?
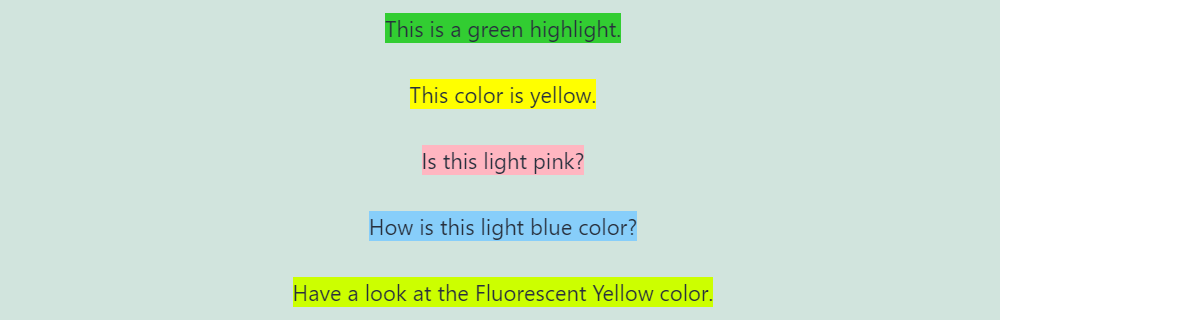
If you are wondering, how the highlighted text looks like, Have a look at this content below:

I will not recommend you to use a plugin for this simple task. If you use page builders like Elementor or Beaver Builder, there are a lot of options within themselves. So, we will learn how to do this manually by the end of this post.
How to highlight text in WordPress Using Gutenberg Blocks
It has been a long time since WordPress has added Gutenberg as its default editor. With its help, you can highlight texts present in a paragraph block.
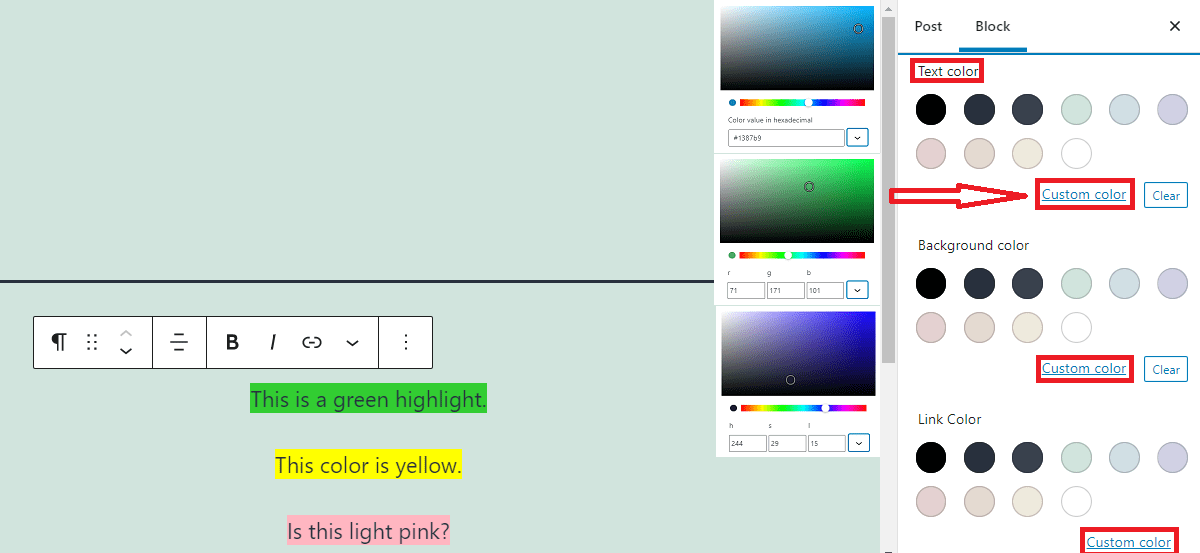
To test this functionality, firstly write a text in a paragraph block. Look for the color settings in the right under Block settings. There are options to change text color, background color, and link color. You will have the ability to select the color based on the color value in hexadecimal, RGB value, or HSL value once you open custom colors options.

If you change the background color of the paragraph block, you will observe that the background of the entire block is set to that specific color. You cannot change the background of specific words only on Gutenberg.
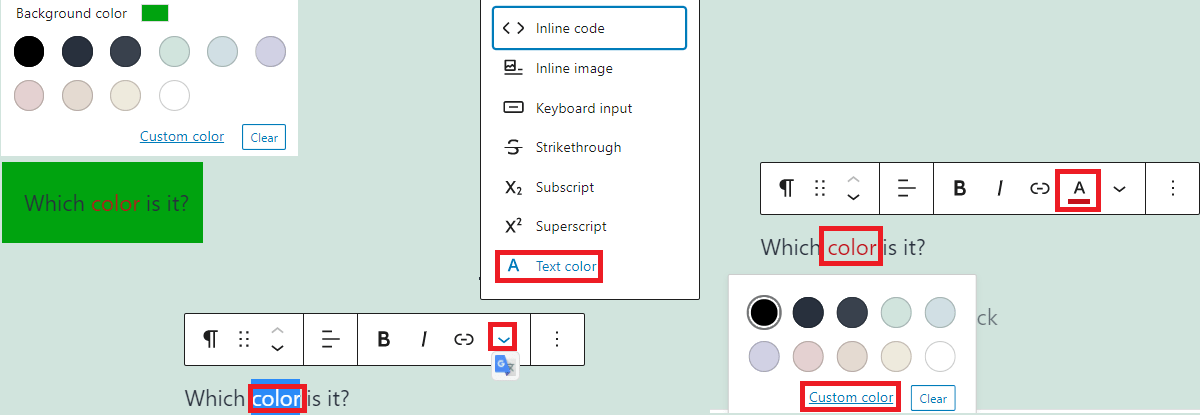
However, you can change the color of specific words that are present in the paragraph block. To do this, select the word and click the dropdown arrow that appears next to the link button and choose text color. Once you have changed the color, you will notice the text icon will appear whenever that text is selected.

Now you will notice that the text color option will not appear in the dropdown when that text is selected. You need to manage the text color from the text icon that appears next to the dropdown icon. If you need to add a specific color to all the text in the block, you can do that as we discussed earlier.
How to highlight text in WordPress Using HTML Tags
Still confused, How to highlight text in WordPress?
The above method did not allow highlighting specific text in the paragraph. However, you will get the solution if you use HTML tags. In this method, we will be using the mark HTML element and span tag to highlight the text. First of all, create a paragraph block with some written on it.
Here is the piece of content that we created to demonstrate the highlight in the text.
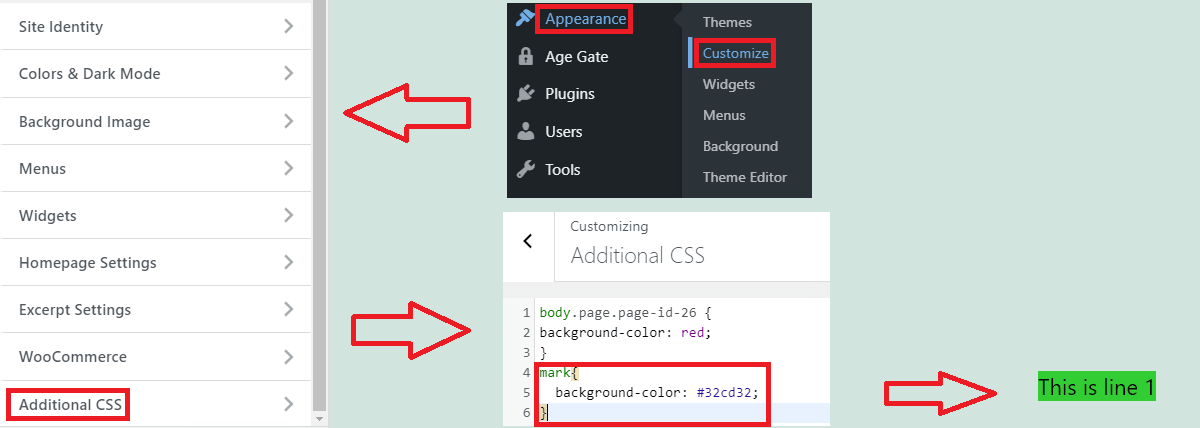
This is line 1

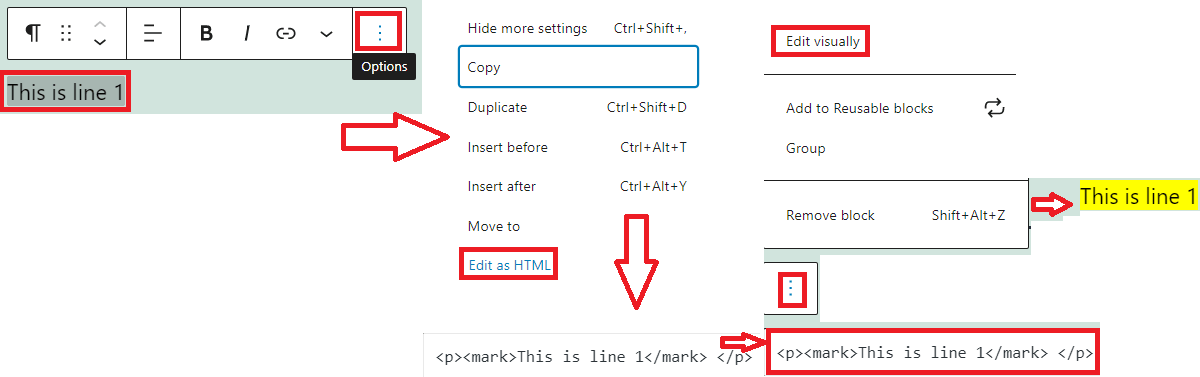
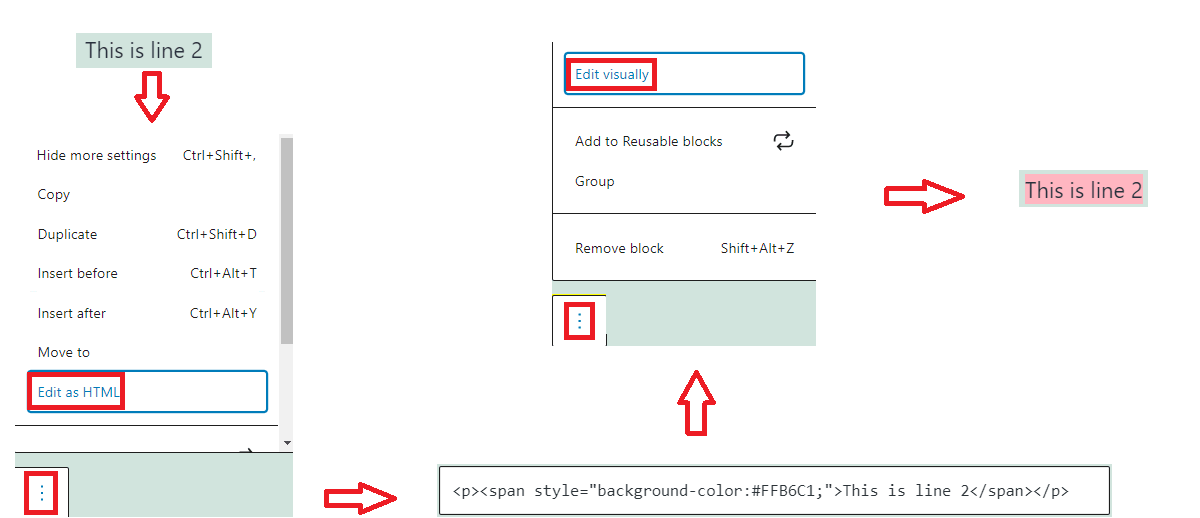
Now click the three dots while you are on the paragraph block and select edit as HTML. The portion that you want to highlight should be kept within the mark tags.
For example, we enclosed this text with a “mark” tag like shown below:
<p><mark>This is line 1</mark></p>
After you keep this code, click the three dots again and open Edit visually.
Then, there you will see the change. Usually, it is highlighted in yellow color. However, it depends on the site settings and the theme that is present on your site.
If you want to change the color, you have to add custom CSS.
You can do this from the theme customizer. In the dashboard, Go to Appearance>Customize>Additional CSS.

You can change the color to the mark tag as shown below:
mark{
background-color: #32cd32;
}
Keep your desired hexadecimal value of color to apply the changes. Publish to save these changes.
In my case, I kept it green. So now the highlighted text changes from yellow to green as shown in the above picture.
If you change your theme in the future, this formatting will be lost. So, you need to enter the above code again in the additional CSS of your new theme.
Now, if you want to know how to highlight text in WordPress with a different highlight color?
Is it possible?
Of course, it can be done. Place the code that is shown below when you edit as HTML in the above process.
<span style="background-color: your_color_code;">Your_Text</span>
While doing this, keep your custom color code and custom text.

So, it is recommended to change the color of the mark tag to the color that you used to highlight the most. Doing this will help you to highlight text just by adding the text within the mark tag.
In addition, if you need other highlight colors then you can add code directly as we did above.
Conclusion
Hopefully, this post covers the complete solution for how to highlight text in WordPress. You can do it using Gutenberg blocks or HTML tags. Gutenberg blocks allow changing the color of individual texts of paragraph block while the background color cannot be different in the same paragraph block.
On the other hand, with the help of HTML tags, you can highlight each and every text with the color of your choice. While doing this you must change the color of mark tags to your most preferred color for highlight. As you can just include the text within the mark tag, to get that highlight color. In the case of other highlight colors, we can also do it by enclosing it within the span tag and adding the color tag as shown above in this post.
Related Posts
