Do you know how to change the background color of a single page in WordPress? There are cases when you need to change the color of a single page but if you don’t know how to do it you will be in a dilemma. It’s not wise to depend on plugins for small tweaks like this. This can be done easily with a small change in code.
Things to understand
Before you start learning how to change the background color of a single page in WordPress, there are few basic things you need to understand. You should be able to tweak HTML and CSS to fulfill your requirements. But, you should know that each page in WordPress consists of HTML. The elements of the page are written with the help of it. HTML is a simple hypertext markup language so each element is placed on a particular page with the help of HTML.
Later, to give the meaningful look or visual representation of the elements CSS is needed. With HTML only, the page looks like a desert while with the inclusion of CSS proper styling is added. With styles, elements become descriptive. Apart from being descriptive, it gets attractive to your users to interact with.
Depending on the possible ways to add CSS to a file, they are classified as Inline, Internal, and External CSS. If the CSS property is attached with the respective element in the body section, it is Inline CSS. This is a poor way of styling HTML elements.
When the CSS property is included in the head section inside the style tag, this type of CSS is Internal CSS. Since the CSS rule is embedded in the same HTML file so this type of CSS is called Internal CSS.
The recommended way to add a CSS element is External CSS. You need a separate CSS file that only contains the style property. It is linked to an HTML file using the link tag.
Now, after having some idea of basic styling you can login to your admin dashboard. For this tutorial, we are using one of our other websites for this purpose. We will create a new page. You can either create a new page or try this on your existing page.
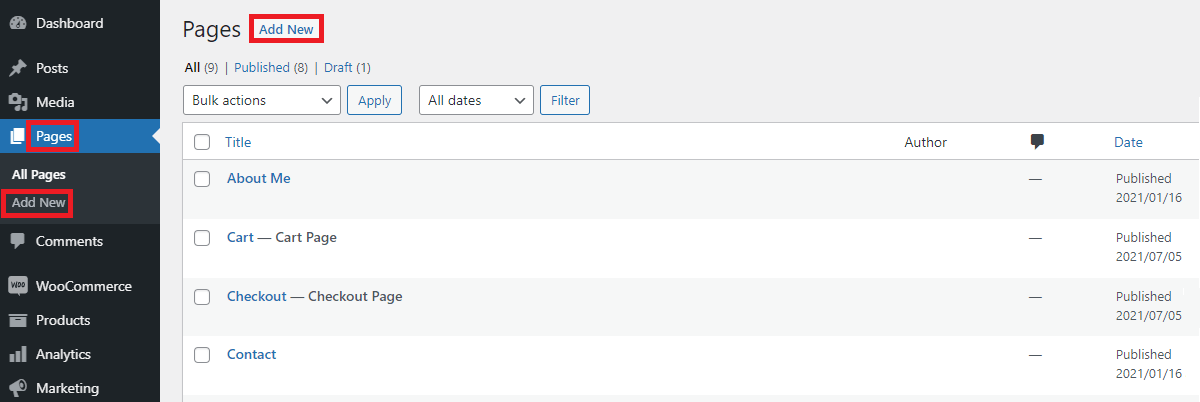
After opening Pages, you will see the list of created pages on your site.
Add a new page from Pages>Add New

When you add a new page, a blank screen appears where you can enter your desired title and content.
On the top right corner, you can publish the page once you kept the page contents.
Note: You must not have forgotten that we have created a new page to show the demo of background color change, you can also do this on your existing page. If so, you do not need to create a new page.
So, either you want to change the background color of the existing page or the new page. Till this step, you may have no problem at all. We have just created a new page, if the page already exists you will have to do the rest of the things mentioned in this post from now-onwards.
How to choose the color
Now you need to decide which color you prefer. As we already have a page(either a newly created page or an existing page), so we can move forward to change the background color of that page.
So how can you actually pick the desired color? Is it only limited to few traditional colors like Red, Green, Blue, etc.?
Obviously not! Front-end developers now use multiple methods to change the color.
The first basic way of choosing color is by indicating the name of the color directly. By the way, the name of the color is not case-sensitive. i.e. you can use “Red”, “reD” or “rEd”, etc. to indicate the same color red. There is no difference between these three colors. This is the concept of CSS alias. There are altogether 147 aliases provided by CSS.
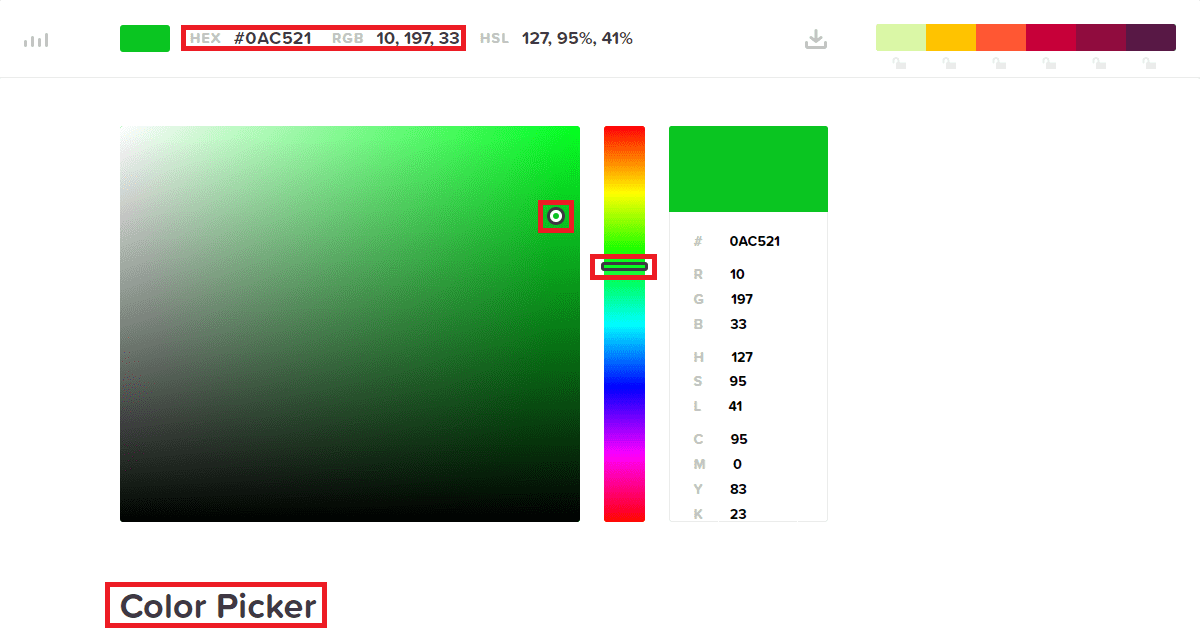
You can also use a color picker to generate hexadecimal colors. You can generate millions of color codes using the color picker. If your site uses custom color and changes it frequently, then it is good to have the concept of hexadecimal colors.

In the color picker, you can see the base slider that can be shifted vertically. You can also drag a secondary selector with a circle icon to get the color of your choice.
There is also an RGB method of color selection. This method is based on the amount of Red, Green, and Blue colors present. Each color has an equivalent value of RGB. Each individual value can be a maximum of up to 255. If you look at the previous method of the color picker, you can see the RGB value for that color.
While keeping the code for background color, you can select either of these values from the above.
How to Change the Background Color of a Single Page in WordPress
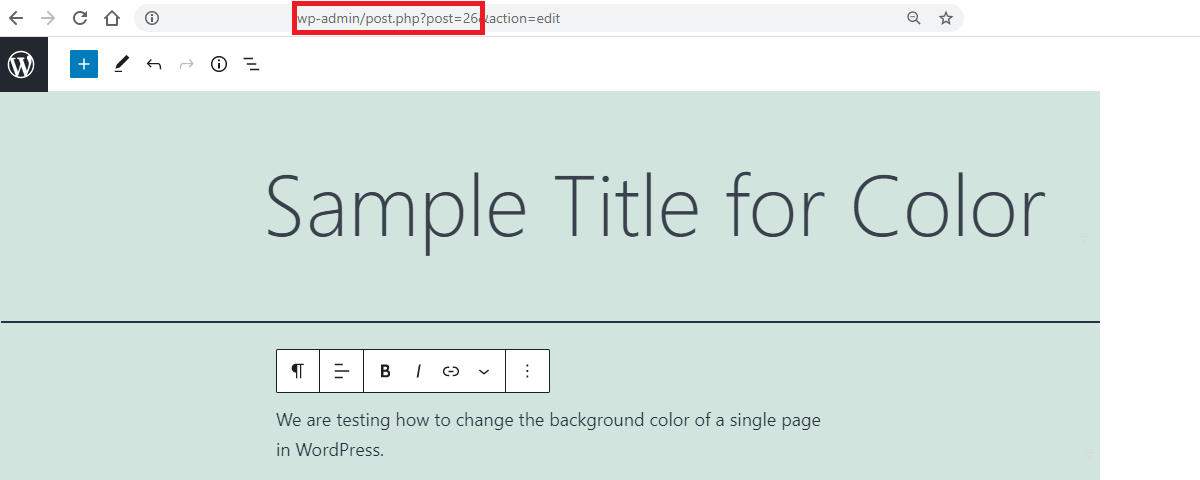
First of all, find out the Page ID of the page to change the background color. To find out page ID, Go to Pages >All Pages then you will see the number in the format post=number in the URL.

The displayed number is the Page ID for that page.
Also, have a look at this post:
How to find Page ID in WordPress
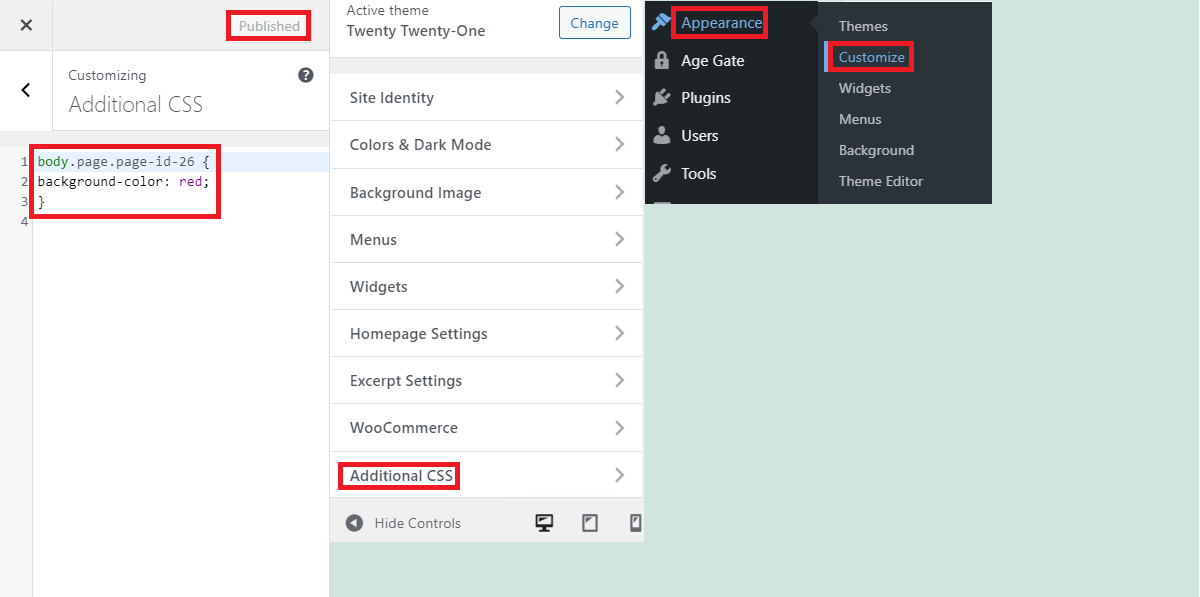
Now go to Appearance>Customize
Inside the customizer, you will be able to see Additional CSS towards the bottom left side. Open it to place your code to change the background color.

Paste this code in the additional CSS to change the background color of that page.
body.page.page-id-AA {
background-color: BB;
}
Here AA represents the page ID while BB represents the color code. Finally, publish the code after you are ready with the additional CSS.
Now to verify the changes, open the particular page in a new tab or in an incognito mode just to prevent any cache if present. You can also hard refresh and view the page in the same tab.

Boom! The changes are seen as desired.
Summary
If you have followed this post, you know how to change the background color of a single page in WordPress. In conclusion, follow these steps:
- Log in to the dashboard and find the Page ID in WordPress in the URL.
- Select the appropriate color for that page.
- Go to Appearance>Customize>Additional CSS
- Place the background-color code and publish.
Related Posts